Application Custom CSS
Pulse allows custom css to be specified in style.css as shown on the help page:Custom Theme.
Every application and widget has a className and id that can be used for custom styling.
| Name | |
|---|---|
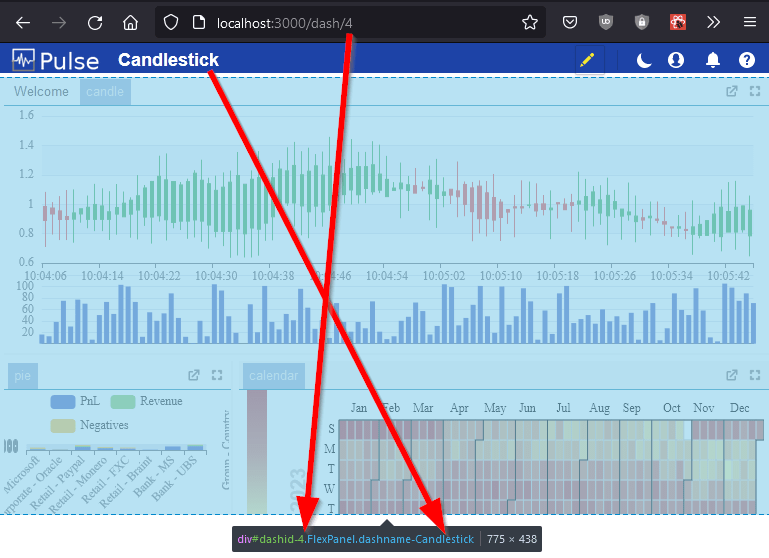
| #dashid-4 | Gives a unique id for one entire application. It's based on a unique database ID assigned when a application is first created and never changes. |
| .dashname-Candlestick | A unique class name for one entire application based on the name of the application. Note this may change if the author changes the name. |
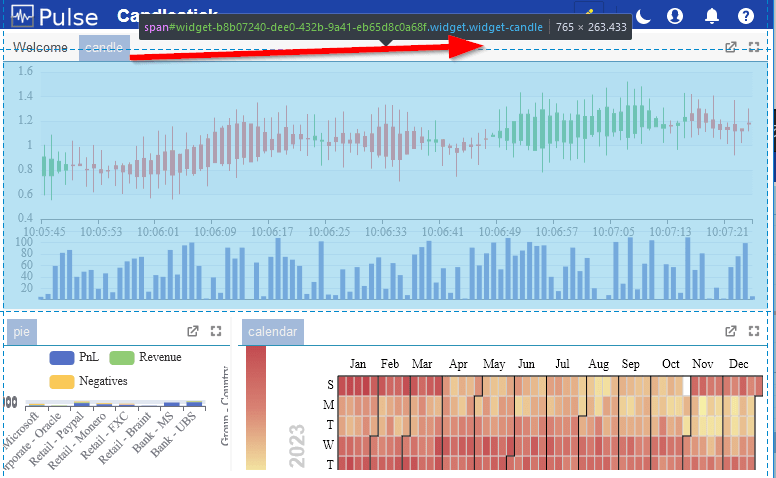
| #widget-b8b07240-dee0-432b-9a41-eb65d8c0a68f | Unique id for one wiget. i.e. One panel on a application. |
| .widget-candle | A class name set for a given widget based on the title of the tab. This name can be changed. |
The easiest way to find the widgetname-id is to use web developer tools.