Variables
Contents
- Page Address Importance
- Variable Formatters
- Special Variables
- Accessor Functions Selecting Values from Variables
- Variables Debug Component
A variable is a placeholder for a value. You can use variables in queries so when you change the value, your queries will be re-ran and the chart or table updated.
- Variables map keys to values.
- Setting Variables
- These variables can be empty or set to defaults by the author when an application is loaded.
- User interaction with User Forms or Chart/Grids can set variables
- User Forms have buttons, text inputs, numeric inputs etc. mapped to author specified keys.
- Chart automatically populate specially named keys (ts/name/seriesName) when clicked.
- Tables populate keys named tbl.YYY where YYY is mapped to each column name and the value is the selected rows column value.
- Once a variable is set. Any SQL query containing that variable is sent and the view automatically updated.
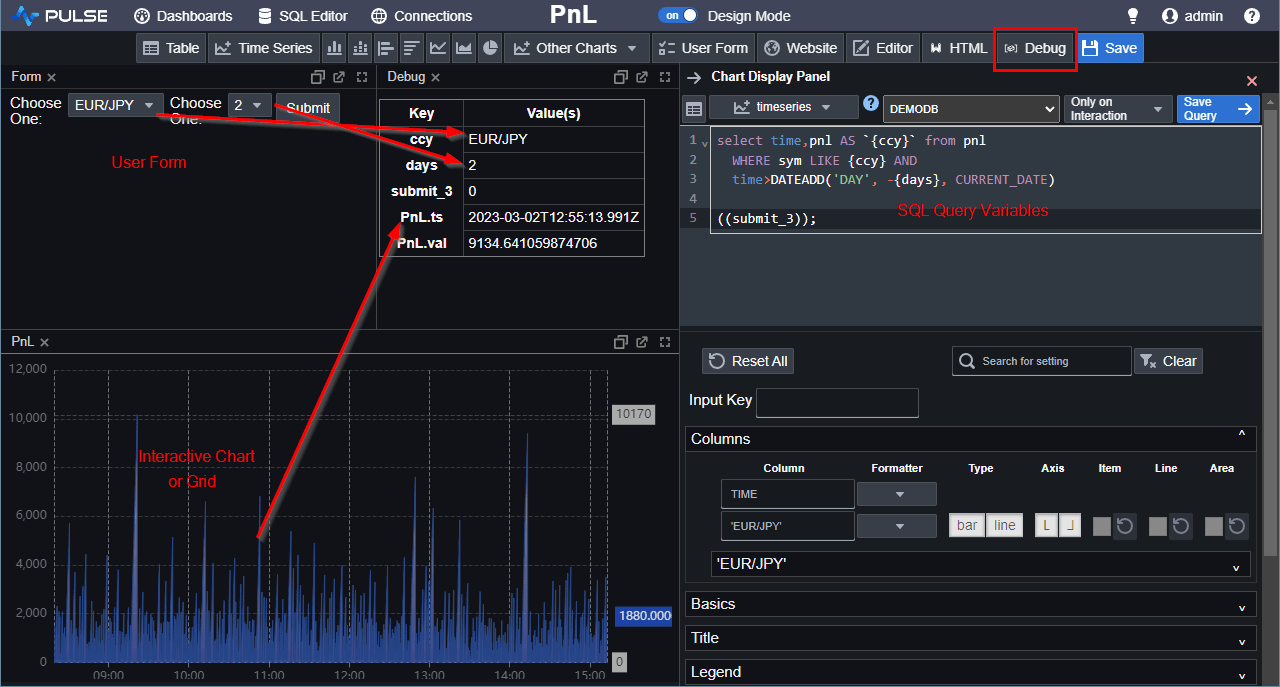
Notice in the picture below, the author has added a Debug component. This component shows the value of all keys/values. On the left is a form where the user has chosen EUR/JPY, this causes the variable ccy to map to the value EUR/JPY.

Page Address Importance
The web page address contains the current key/values at all times. You will notice as you set variables either by interacting with forms, charts or tables that the address bar gets updated to contain these vaiables like so:
http://pulseui.net/dash/5/PnL?ccy=EUR%2FJPY&days=2This has a number of benefits:
- You can bookmark and share a page by emailing the URL.
- When an author saves an application, the current values in the URL are used as defaults when an application is first loaded for other users.
Variable Formatters
Syntax: {{variable_name:format}}
The formatting of the variable normally depends on the data source, but in some situations you might want to override the default formatting. If for example you are trying to generate a query that involves nested quotations.
| Format | Description | Examples |
|---|---|---|
| raw | Turns off all formatting. No wrapping or escaping. Comma separates multiple values. | A"A,BB,C MINUS |
| sql | Wrap strings and dates with single-quotes, escape ' with ''. Comma separate multiple values.
Enclose within parenthesis (). Detect single numerical values and pass without quotes. |
('A"A','BB','C MINUS') |
| kdb | Wrap strings with double-quotes, escape " with \". Semi-colon separate multiple values.
Enclose multiple values within parentheses. Detect single numerical values and pass without quotes.
Note You may want to use `${{VARNAME}} to convert the string list to symbols. |
("A\"A";"BB";"C MINUS") |
| csv | Comma separates the values. No wrapping or escaping strings. | A"A,BB,C MINUS |
| html | HTML encode strings to escape <> as <> etc. |
A"A,BB,C MINUS |
| pipe | Same as CSV but uses pipe | separator. | A"A|BB|C MINUS |
| json | Wrap strings with double-quotes, escape " with \". Convert multiple values to array []. |
["A\"A","BB","C MINUS"] |
| url | URL encode the CSV version. | %28A%22A%2CBB%2CC%20MINUS%29 |
| date | Format a single date or datetime value using a Java date-time pattern.Must be followed by a pattern. | {{ date:date:yyyy-MM-dd }}{{ date:date:yyyyMMdd }} |
Date Formatter
The date formatter allows precise control over how dates and datetimes are rendered.
It uses standard Java DateTimeFormatter patterns.
Syntax:
{{ variable:date:pattern }}
{{ variable.accessor:date:pattern }}
Examples:
{{ dates.start:date:yyyy-MM-dd }}
{{ dates.end:date:yyyyMMdd }}
{{ timestamp:date:yyyy-MM-dd'T'HH:mm:ss }}
- Date-only values formatted with time fields default to midnight (
00:00:00) - Date formatting applies only to single values (use an accessor for ranges)
- Invalid patterns or non-date values result in a clear error
Accessor Functions (Selecting Values from Variables)
Variables may contain multiple values (date ranges, lists, numbers). Accessors allow you to select one value or a derived property in a cache-safe and deterministic way.
Accessors
| Accessor | Description | Examples |
|---|---|---|
.start | First value | {{ dates.start }} |
.end | Last value | {{ dates.end }} |
.min | Minimum value | {{ prices.min }} |
.max | Maximum value | {{ prices.max }} |
.count | Number of values | {{ symbols.count }} |
[0] | First value (index) | {{ dates[0] }} |
[-1] | Last value (index) | {{ dates[-1] }} |
.startis equivalent to[0].endis equivalent to[-1]- Negative indices count from the end
- Out-of-bounds indices cause an error
Formatting After Accessors
One formatter may be applied after an accessor:
{{ dates.start:sql }}
{{ dates[0]:csv }}
{{ dates.end:date:yyyy-MM-dd }}
{{ dates.start:date:yyyy-MM-dd'T'HH:mm:ss }}
Special Variables
| Name | value |
|---|---|
| {{user}} | The login name of the current user viewing the application. |
| {{e}} | Contains event details. See event handlers for more details. |
| {{ALL}} | Send all variables that exist as a nested dictionary. Works with kdb+ only. |
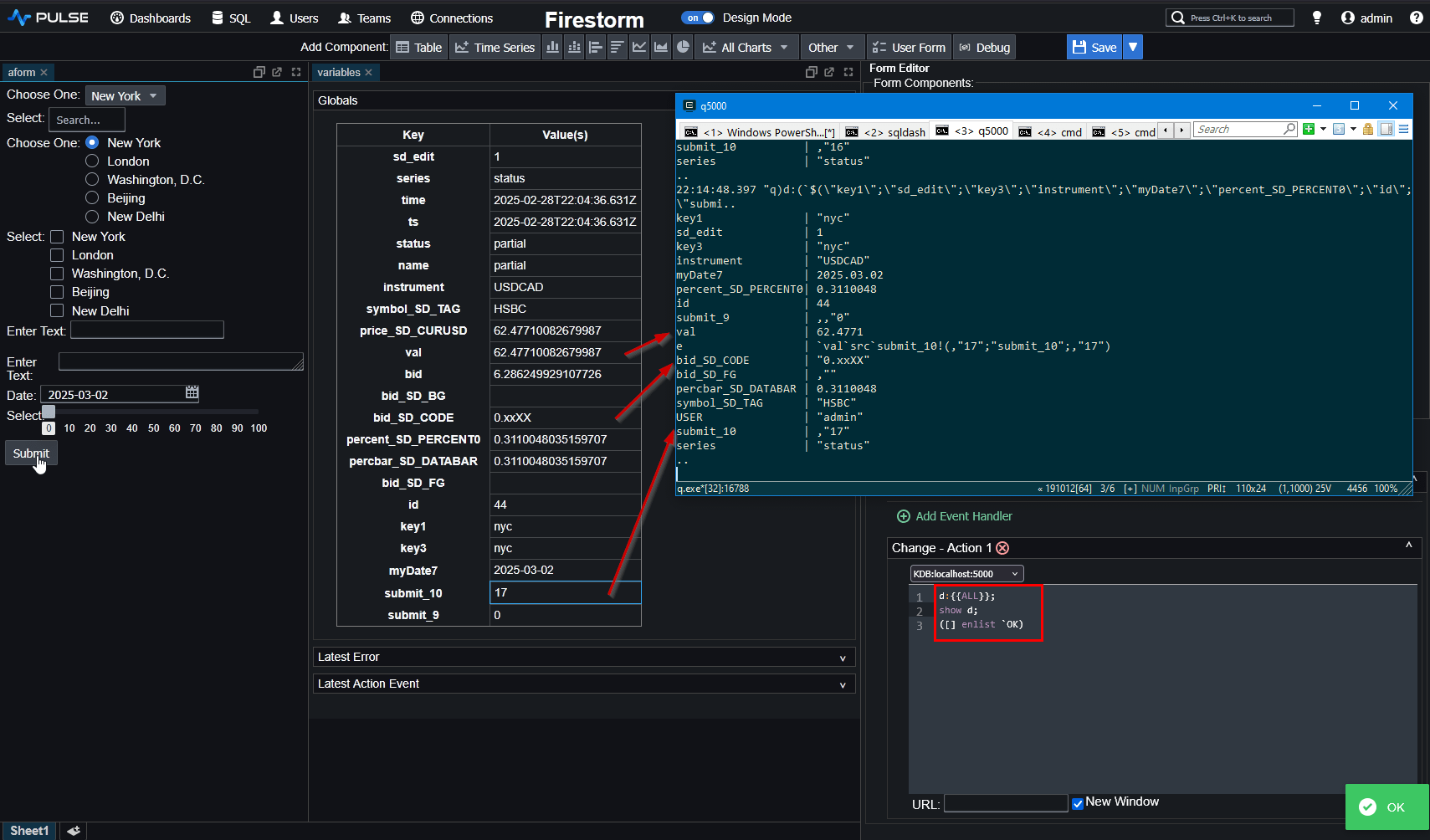
Example of sending ALL variables to kdb+

Variables Debug Component
The Variables Debug component is a special author tool that makes it easy to see which variables are currently set, what their values are, and how they change in real time as users interact with the application. It is not usually shown to end-users, but is very useful for authors when building and testing applications.
When added to an application, the component displays three collapsible sections:
- Globals – A table of all variables currently set. Keys and their values are shown. Recently changed variables are highlighted. Authors can reset individual variables or reset all variables at once.
- Latest Error – Shows the most recent error message received from queries (for example, SQL/kdb+ syntax errors or connection issues).
- Latest Action Event – Displays the most recent query that was sent, the server it was sent to, and the variables passed in at that time.
This makes it very clear how user interactions (form inputs, chart clicks, table selections) map to variable values and how those values flow into queries. If you are debugging an application and something doesn’t look right, check here to confirm the expected keys and values are being set.
Each variable row in the Globals table includes a delete button that lets you clear that variable immediately. Hovering over the delete button shows it in red, making it clear when you are about to remove a variable. You can also use the Reset All button to clear all variables in one action.